
皆さん、サイトのデザインを制作する時にまず何をしますか?
筆者はギャラリーサイトでイメージに合う参考サイトを何個か上げた後に作成する事が多いです。
そこで現役デザイナーである筆者が良く使う、高クオリティのサイトを集めたまとめサイトを8つ紹介いたします。
デザインのクオリティアップやデザインのトレンドが分かる事間違いなしです!
是非最後までご覧ください!
目次
Webデザインで参考になるまとめサイト
まずは高クオリティなWebデザインを集めたサイトをご紹介します。
SANKOU!

筆者が一番使用率が多いサイトになります。
特徴としては日本のサイトが多く、更新頻度がかなり高いです。
推しポイントとしては検索機能の使いやすさです!
こちらのサイトではサイトの種類やサイトの内容、デザインのイメージで見る事は勿論、
タグの様に複数選択して検索する事が出来るのです!
例えば“採用サイト”で“病院・クリニック・歯医者・医療・薬”でデザインイメージは“シンプル”なサイトで検索してみると…

2件該当のサイトが出てきました!
この検索機能でどれだけ時間短縮になったことか…。
より詳しい条件が決まっている時や一旦参考サイトを探したい時にオススメです!
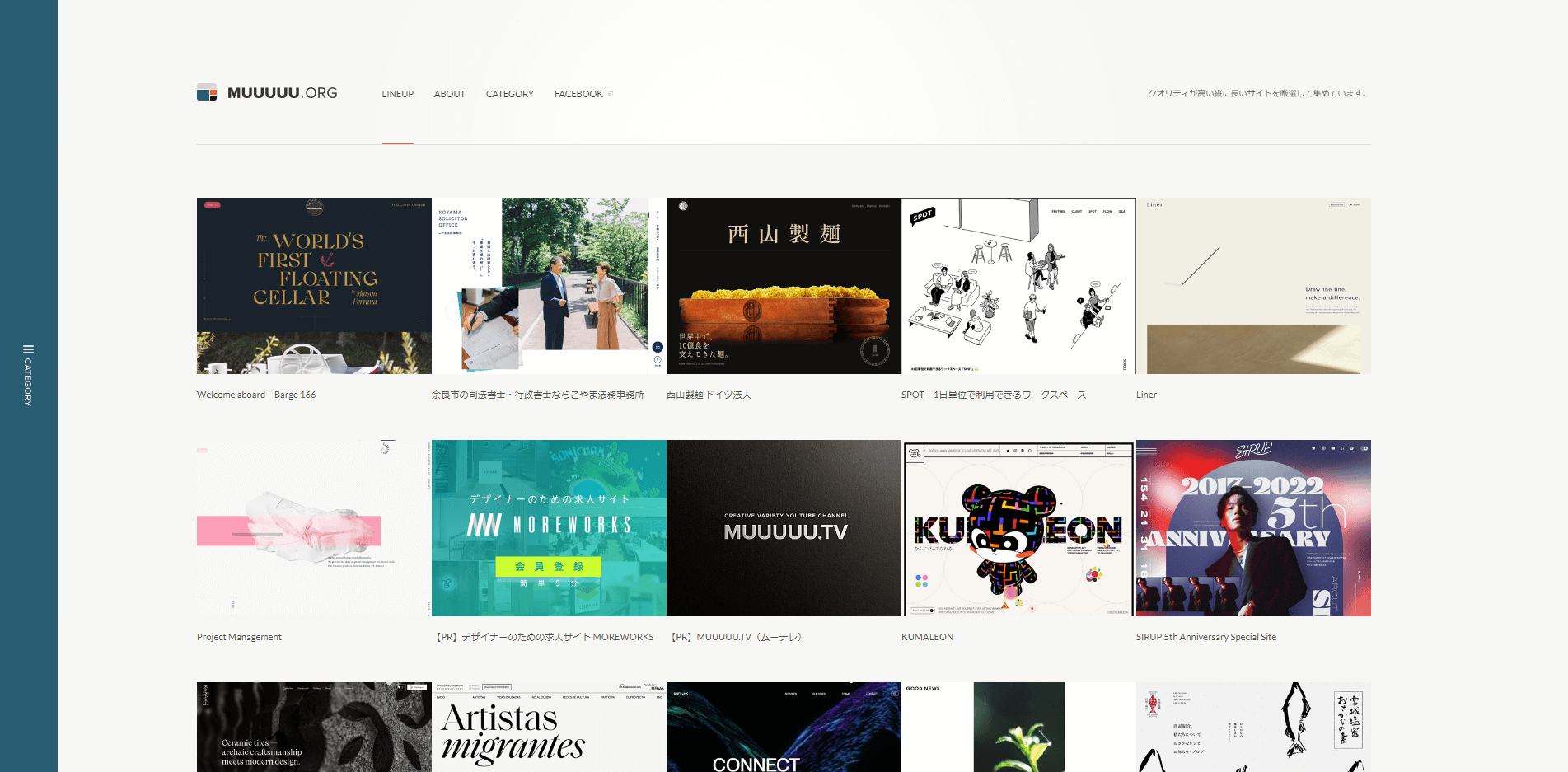
MUUUUU.ORG

学生時代からお世話になっているサイトです。
筆者が初めて見たギャラリーサイトでもありとても思い入れがあります。
このサイトの魅力といえば国内外問わず世界各国のクオリティが高いサイトが集まっています。
更新頻度も高いので現在のデザインのトレンドについて知れるのがとても良いですね。
またページネーションがなくスクロールをすると情報がどんどん出てくるので一気にデザインを見たい時はオススメです!
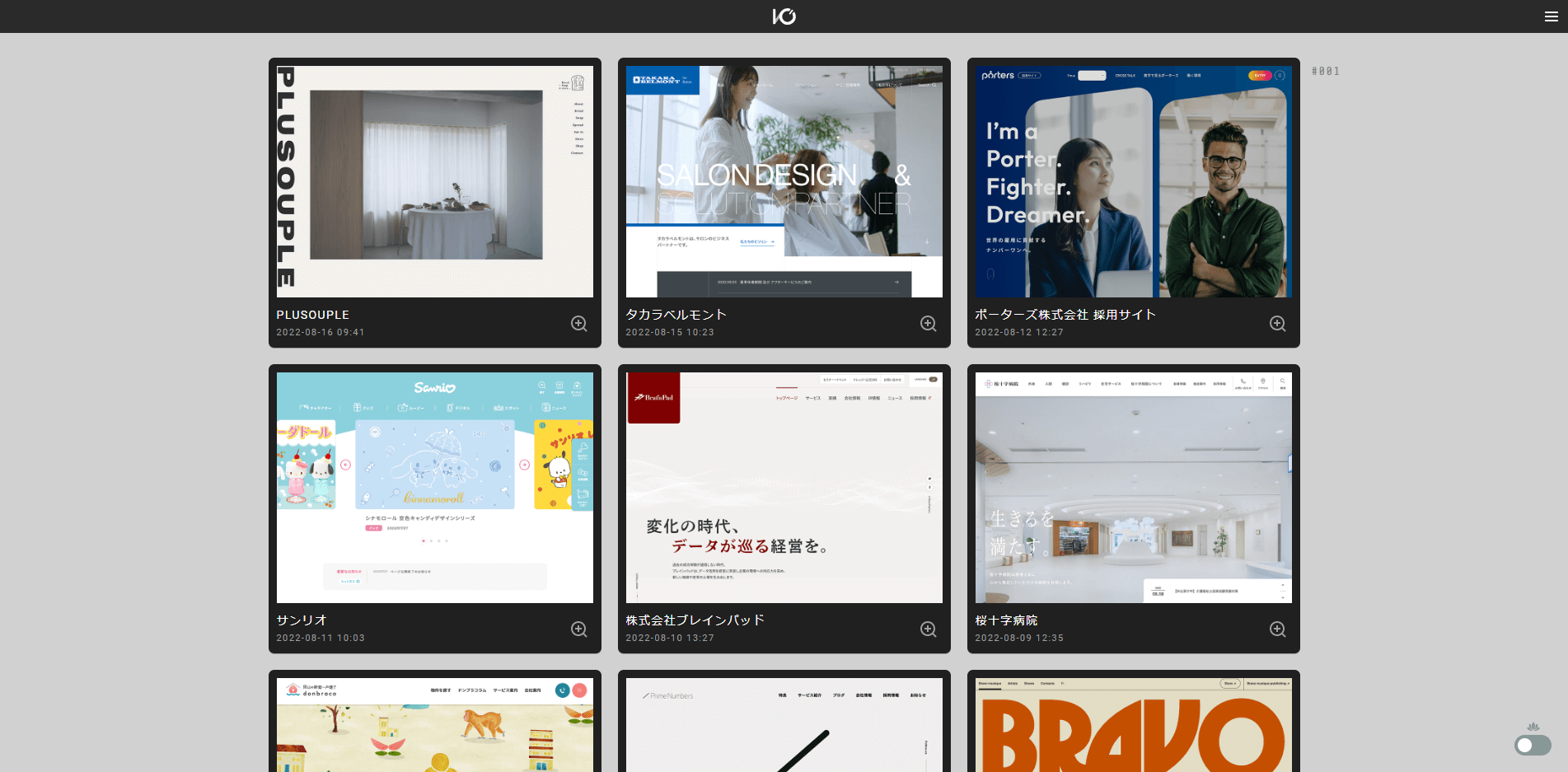
I/O 3000

こちらは昔からあるサイトです。
良いデザインなのに他のギャラリーサイトではあまり見ないサイトも掲載されているので、
デザインイメージが固まってきた段階で他の表現が見たい時によく使用しています。

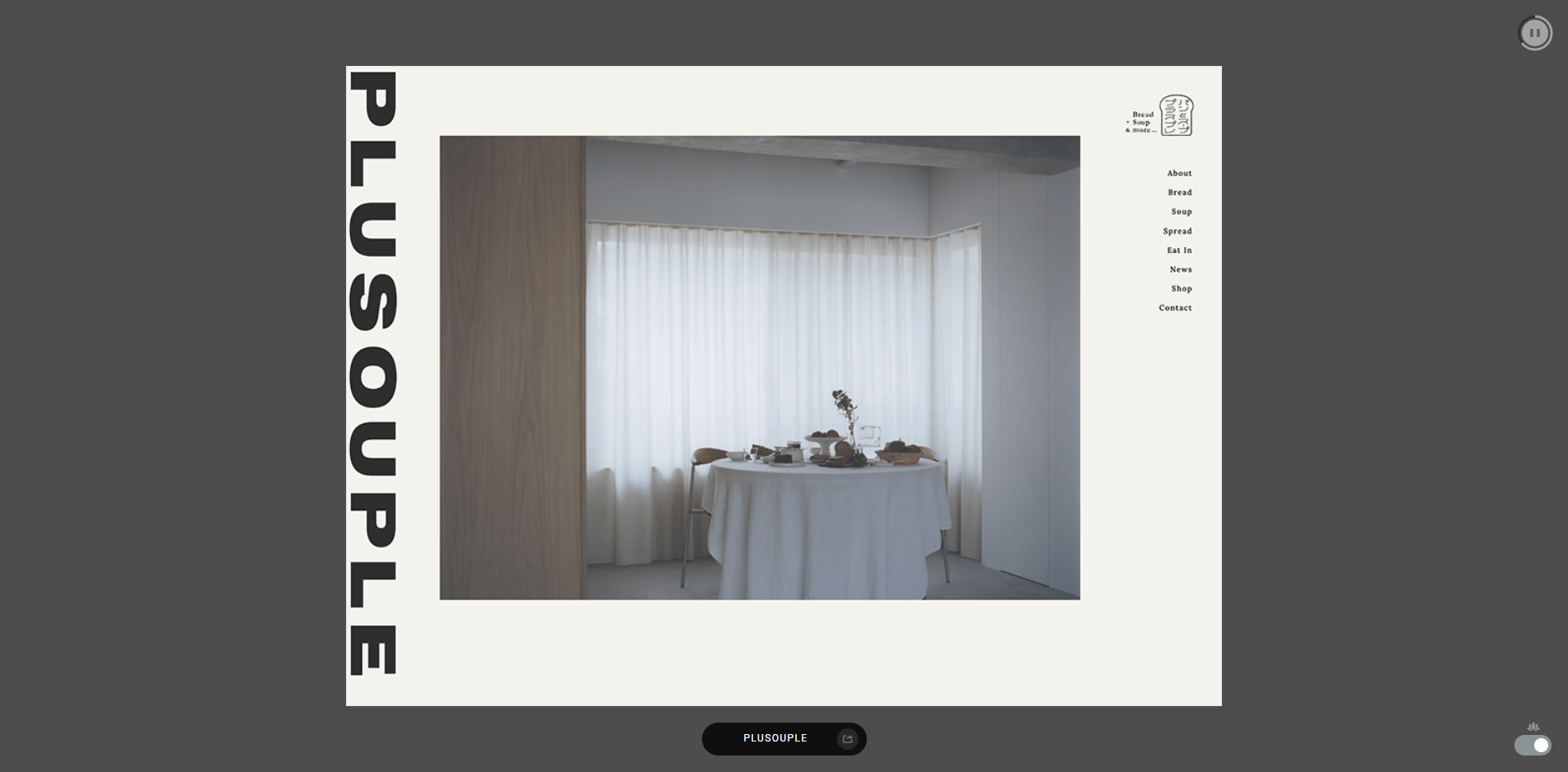
またこのサイトではピックアップされたサイトをランダムにスライド式で表示する機能があります。
かなり大きくサイトのメインビジュアルが表示されるので小さなサムネでは気が付かなかった箇所も発見できますし、
偶然イメージに合うサイトを見つけたなんて事もありそうです!
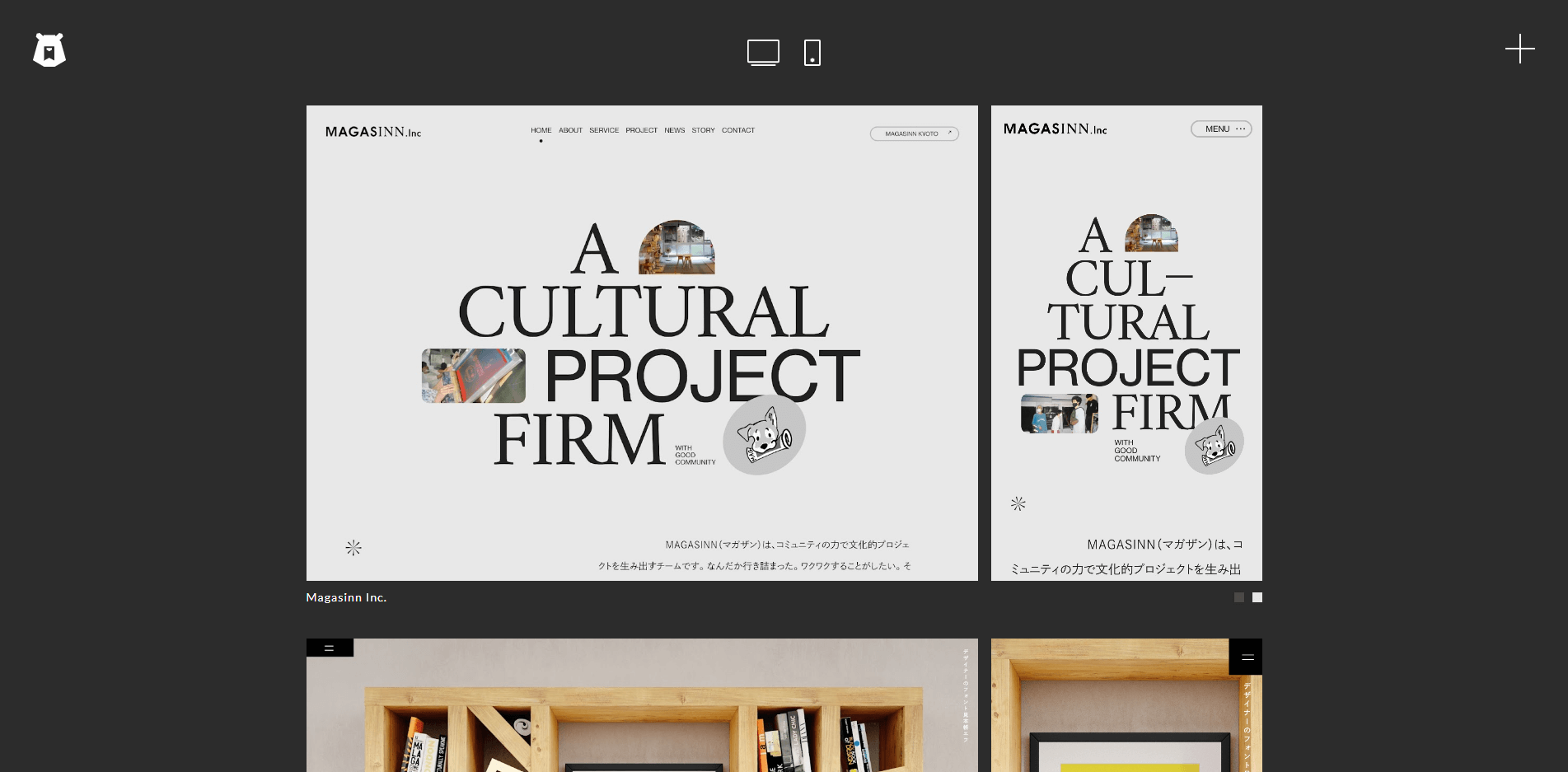
bookma!

今時スマホデザインは必要不可欠ですよね。
ですがスマホデザインを見るにはサイトに飛んで、画面サイズを変更して…など結構めんどくさいです。
そんなあなたにこのギャラリーサイトがオススメですよ!
他のサイトと比べて掲載数は少ないものの厳選された高クオリティのデザインのPC版とSP版を同時に見られるのです。
さらに主な配色も知る事が出来るのでレスポンシブデザインを作る際には打ってつけです。
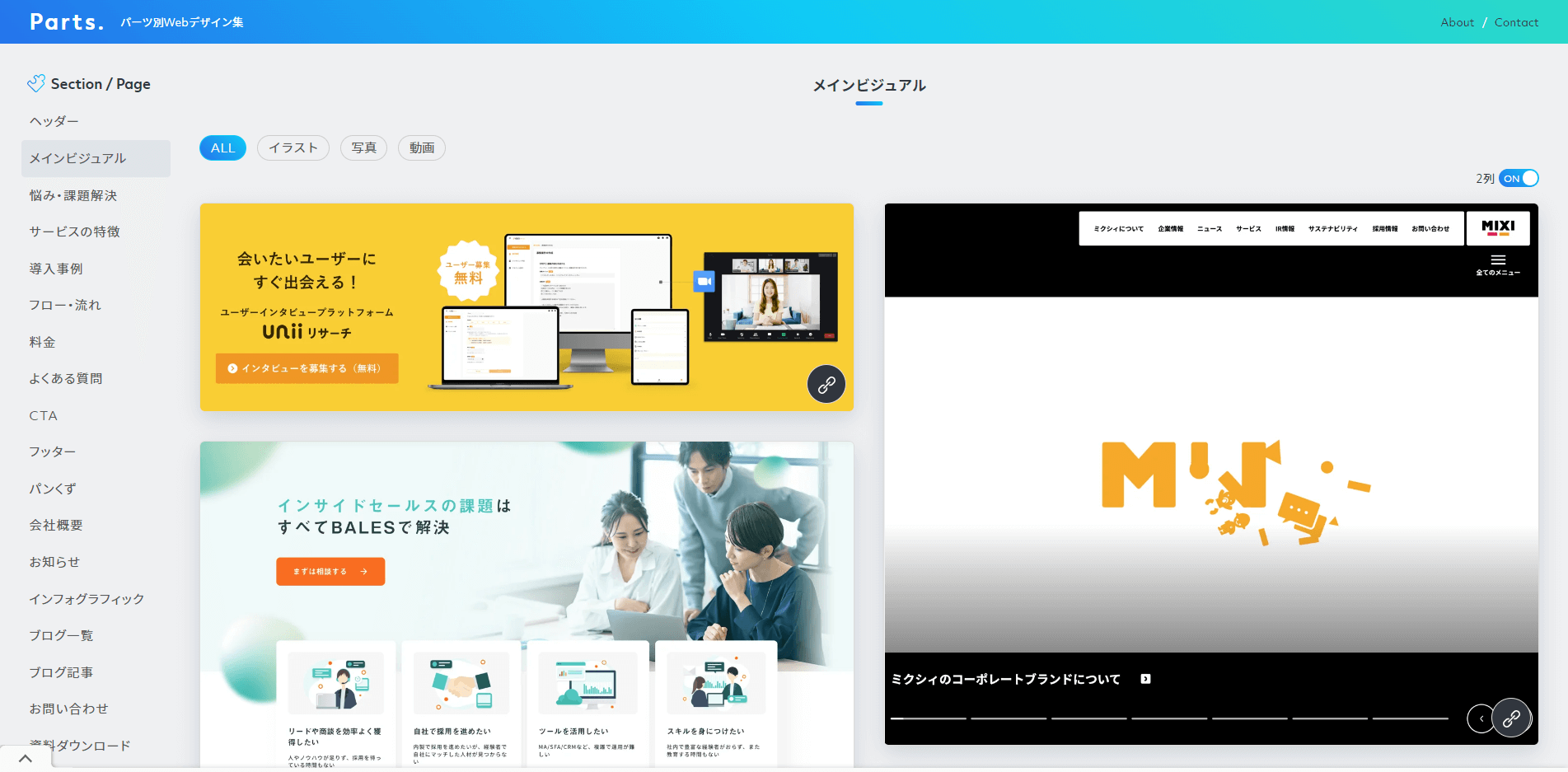
Parts.

こちらはヘッダーからメインビジュアル、CTAやフッターまで、
サイトの各パーツの参考になりそうなサイトを探す事が出来ます。
このサイトを知った時は膝から崩れ落ちました。
今までピンタレストでこつこつパーツ別参考デザインを集めていた日々が嘘みたいです。
自力で集めた400件よりも圧倒的な量と質!涙で前がみえませんね!

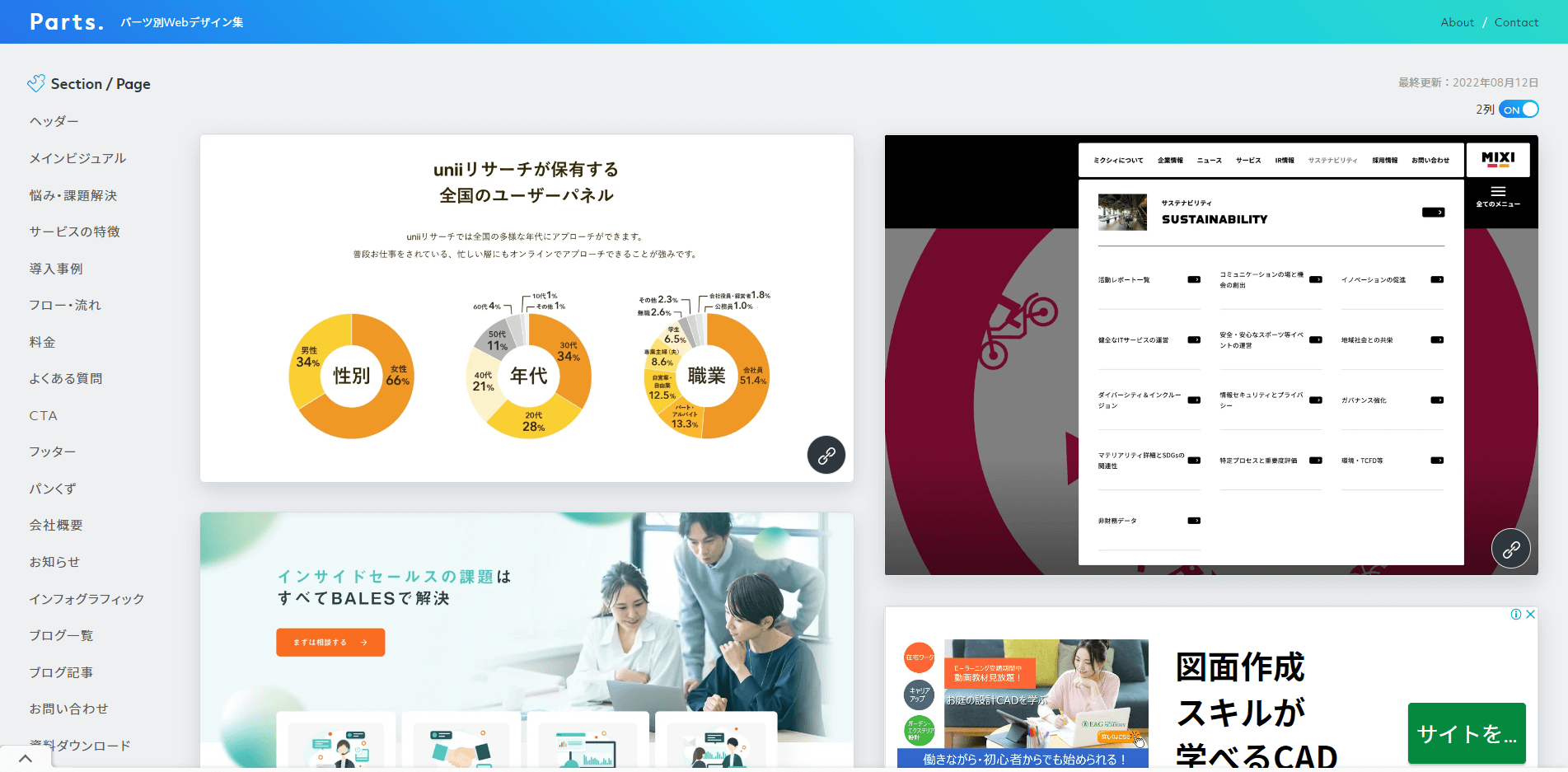
さらにすごいのは種類で選べる所です。
例えばメインビジュアルでは、イラスト・写真・動画で絞り込む事が出来るのです。
この3つの項目ではデザインの系統が大きく変わってきますし画面設計図の時点で決まっている場合もあります。
このギャラリーサイトで調査する時間が大幅に減る方も多いのではないでしょうか。
これはどんな手を使っても過去の自分に教えてあげたいですね!
バナー制作で参考になるまとめサイト
続いて高クオリティなバナーを集めたサイトをご紹介します。
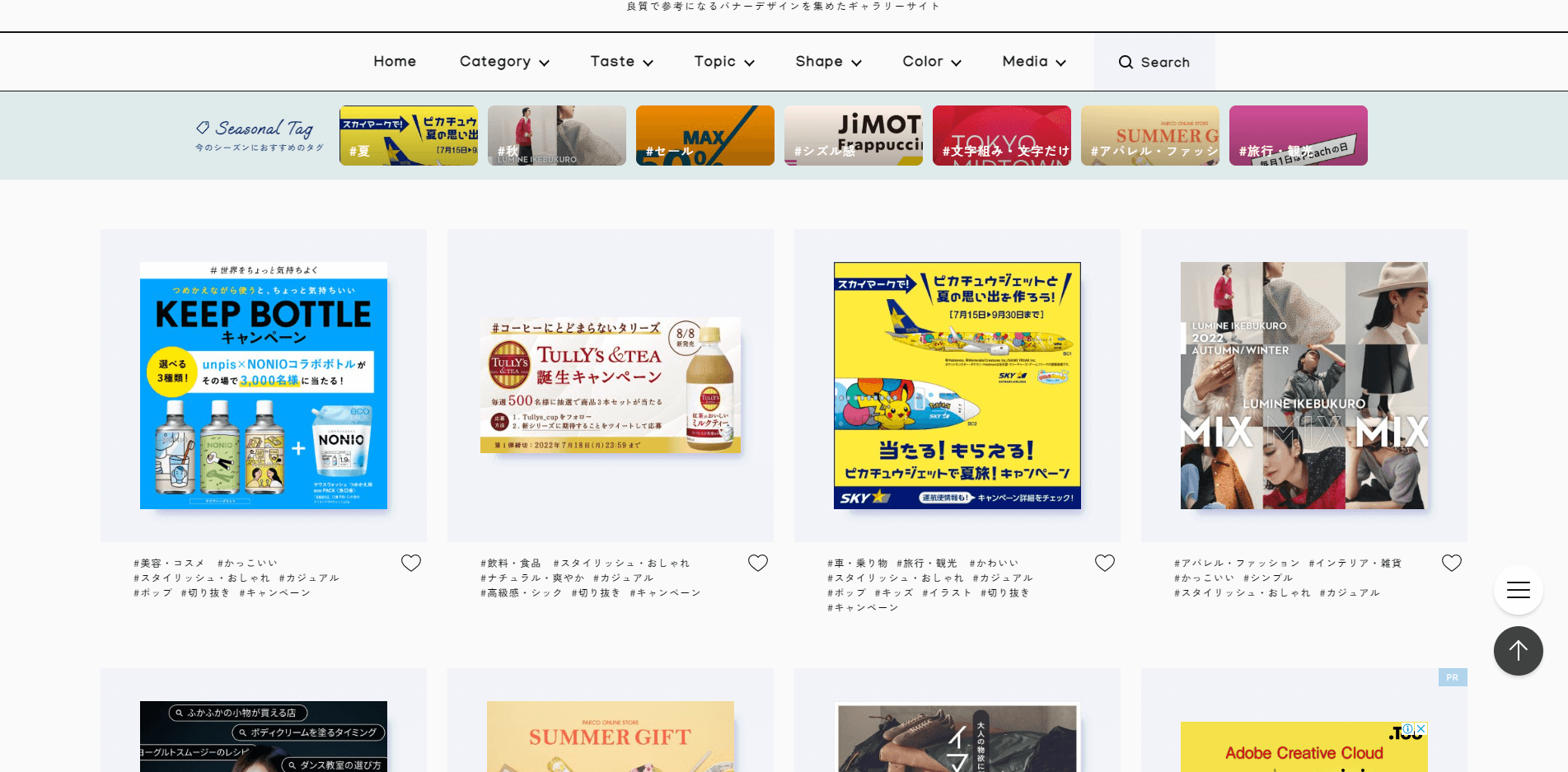
BANNER LIBRARY

最新のトレンドを抑えたバナーが多数掲載されていてバナーやアイキャッチ制作時には大変お世話になっているサイトです。
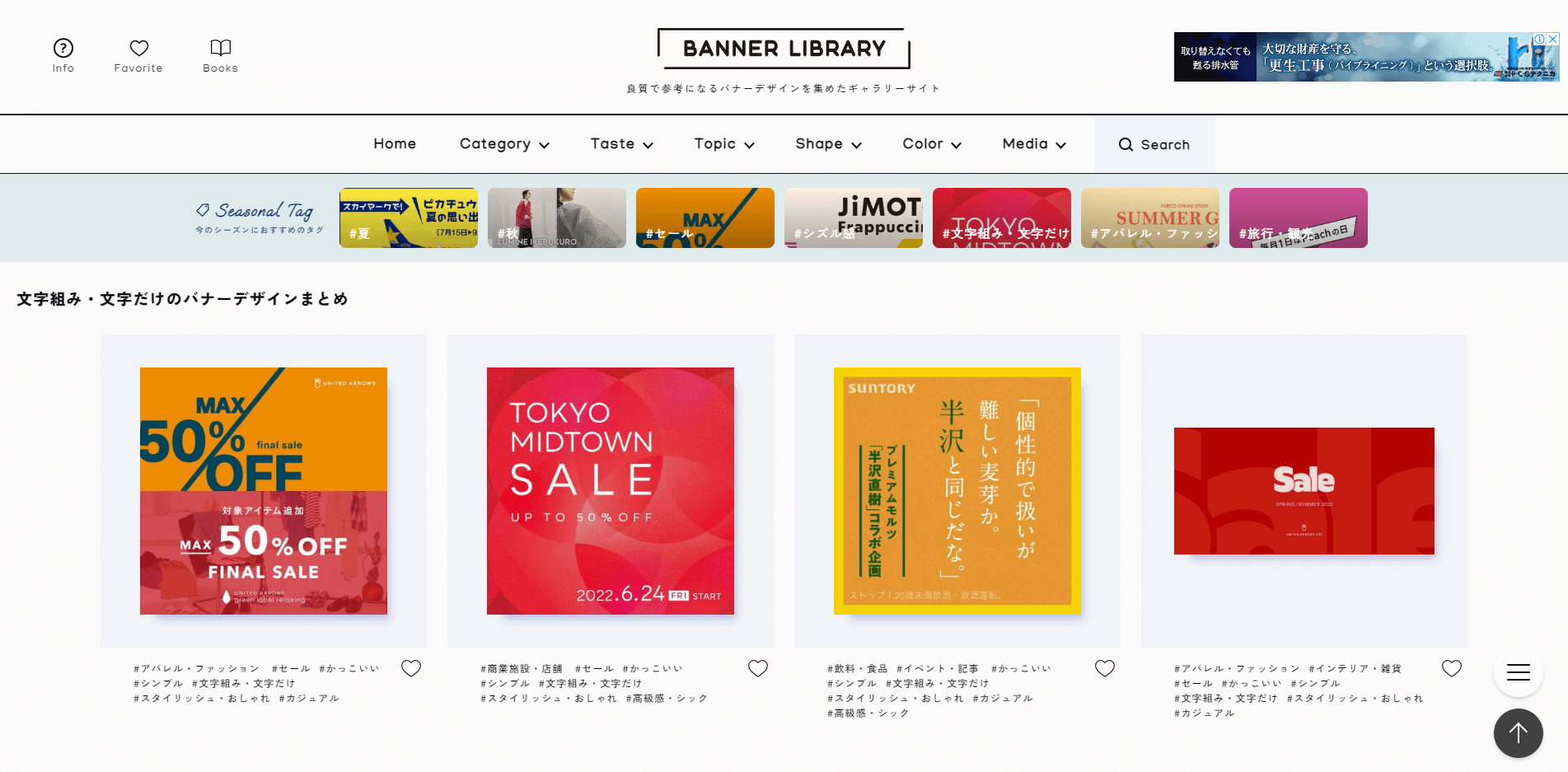
横長、縦長のサイズは勿論、タグ機能でイメージに近いバナーを簡単に探す事が出来ます。
下記は文字組だけで魅せるデザインをタグ検索したものです。

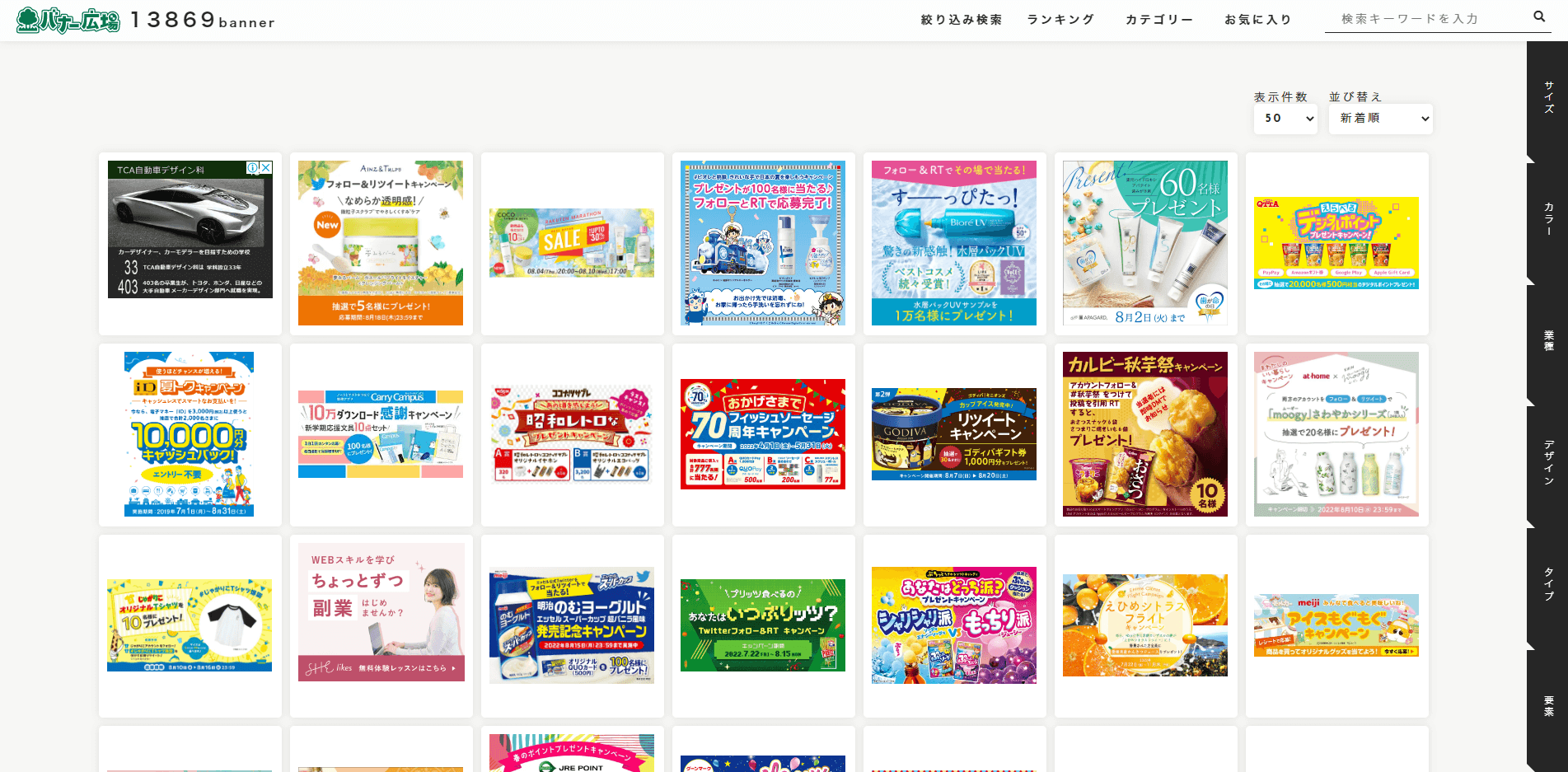
バナー広場
バナーデザインを作成しようとした方は必ずこのサイトを見たことがあるのではないでしょうか。
2022年8月現在で13,000件を超える圧倒的な掲載数が魅力的です。
また細かいバナーサイズで絞り込む事ができるので展開した時のレイアウトの変更の仕方など参考になります。

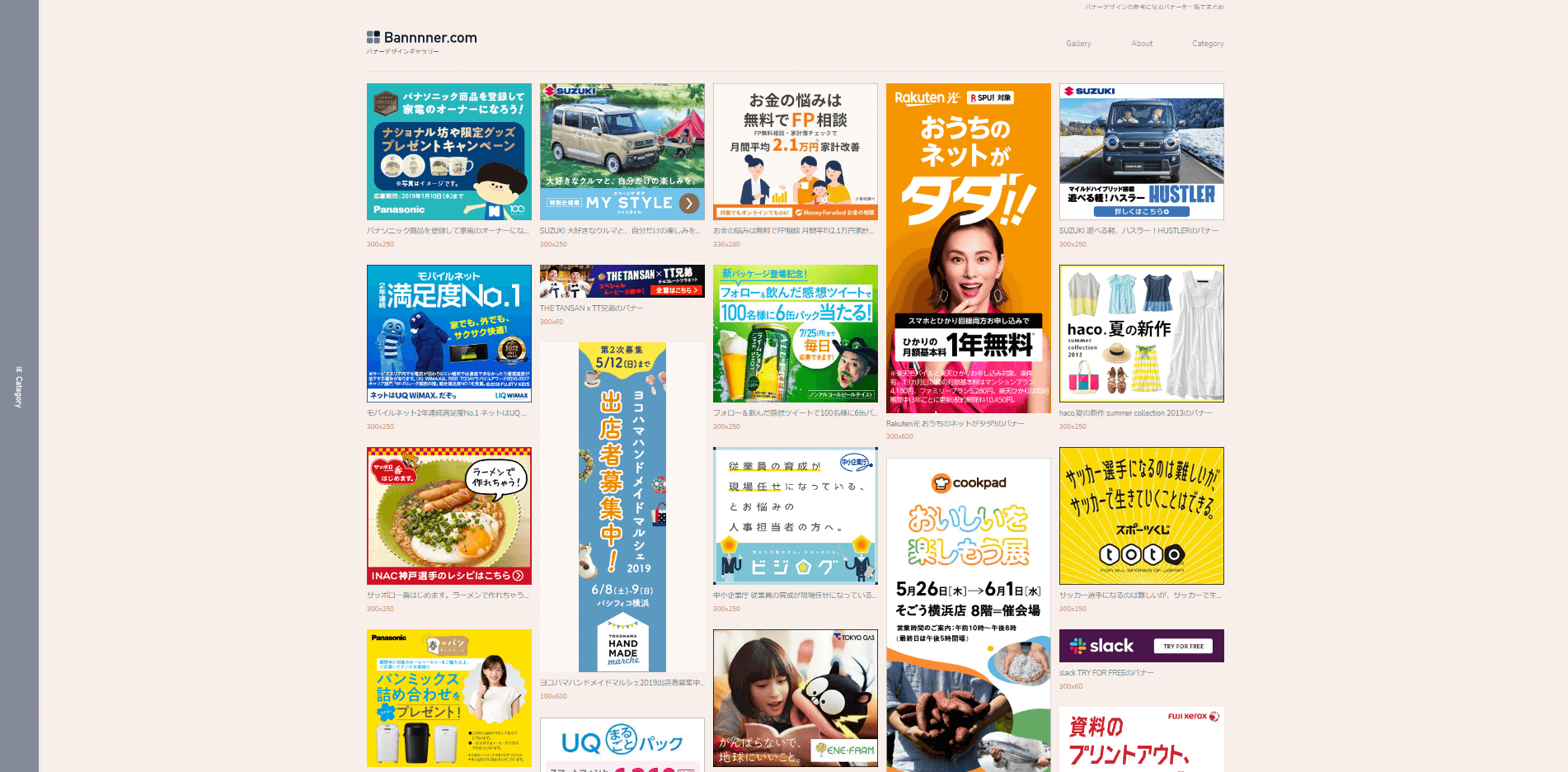
Bannnner.com
縦割り、横割りのレイアウトからバナーのイメージから絞り込む事が出来ます。
タレントや著名人を使用したバナーの掲載数が多い事も特徴で、
一覧でバナーのサイズがすぐわかるので展開時のレイアウトの参考になるのでオススメです。

まとめ
いかがだったでしょうか?
今回はデザインの作成時にお世話になっているギャラリーサイトサイトを紹介させて頂きました。
本記事がデザインに携わるみなさんのお役に立てますと幸いです。
最後までお読みいただきありがとうございました。
